久しぶりにVue.jsの記事です。基本的な機能は使えるようになってきているので、Vue Routerに手を伸ばしてみました。
Vue Routerを試そう
Vue Router自体は、以前ご紹介したUdemyの"The Ultimate Vue JS 2 Developer Course" (結局最後まで終えていません・・・)のなかで利用したことがあります。
この時は、基本的な画面遷移の機能と、パラメータを渡す「動的ルートマッチング」の機能を利用していましたが、今回「ネストされたルート」の機能を試したのでご紹介します。GitHubリポジトリは下記。
ネストされたルートとは
ネストされたルート | Vue Router

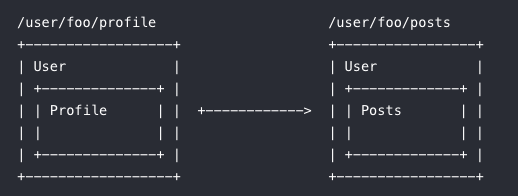
ネストされたルートは、上の公式ガイドに記されているように、ネストされたコンポーネントの特定の構造に対して別個のURLを割り当てるために利用する機能です。
単純な<router-view> と <router-link> では、それが設置された直下のコンポーネントを丸ごと制御することしかできません。上の例でいえば、Userコンポーネント丸ごとを扱うことしかできません。もしProfileコンポーネントとPostsコンポーネントに別個のURLを割り当てようとすれば、Userコンポーネントを固定しなくてはなりません(そのレベルの切り替えはできなくなる)。
実装してみる
今回、この機能を利用した例として、Topコンポーネントの配下にChildAあるいはChildBというコンポーネントが入るネスト構造にURLを割り当てる画面を作成してみました。
TopコンポーネントはさらにAppコンポーネントに属しているため、App.vue内で下記のようにVue Routerを設定します。
App.vue
let router = new VueRouter({ routes: [ { path: '', component: Top, // ここにname要素を指定するとエラーになる children: [ { path: '', component: ChildA, name: 'childA' }, { path: '/childB', component: ChildB, name: 'childB', meta: { requiresAuth: 'true' } } ] } ] });
Top.vue
<template> <div id="top"> <h2>Hello Vue Router World!</h2> <router-view></router-view> </div> </template>
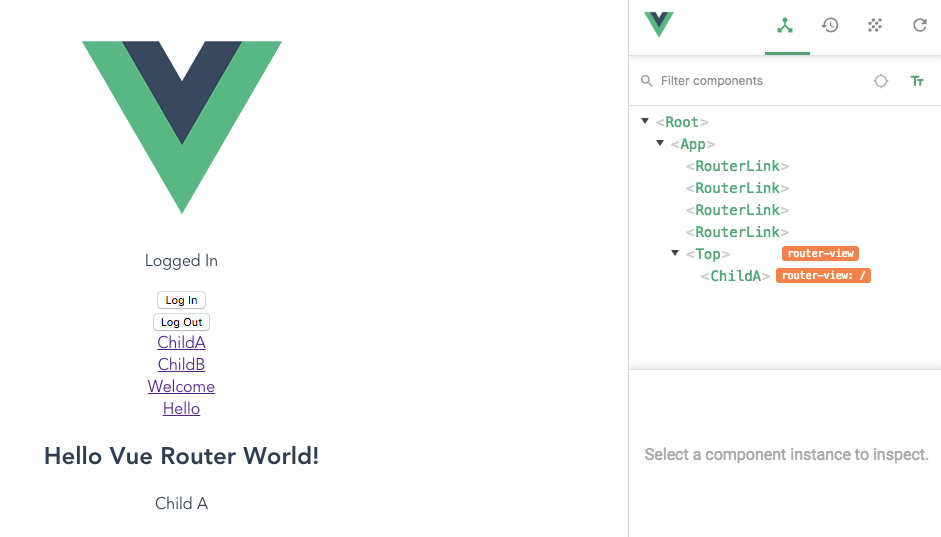
以上のように設定しておくと、トップページにアクセスした場合にはTop配下にChildAコンポーネントが表示されます。言い換えれば、App.vueの中にある<router-view>にはTopコンポーネントが、そしてTop.vueの中にある'<router-view>`にはChildAコンポーネントがそれぞれ入ることになります。
つまり、この構造に対して、''というパスが割り当てられているということになります。<router-link>で名前を用いる場合には、nameで指定したchildAでアクセスすることができます。

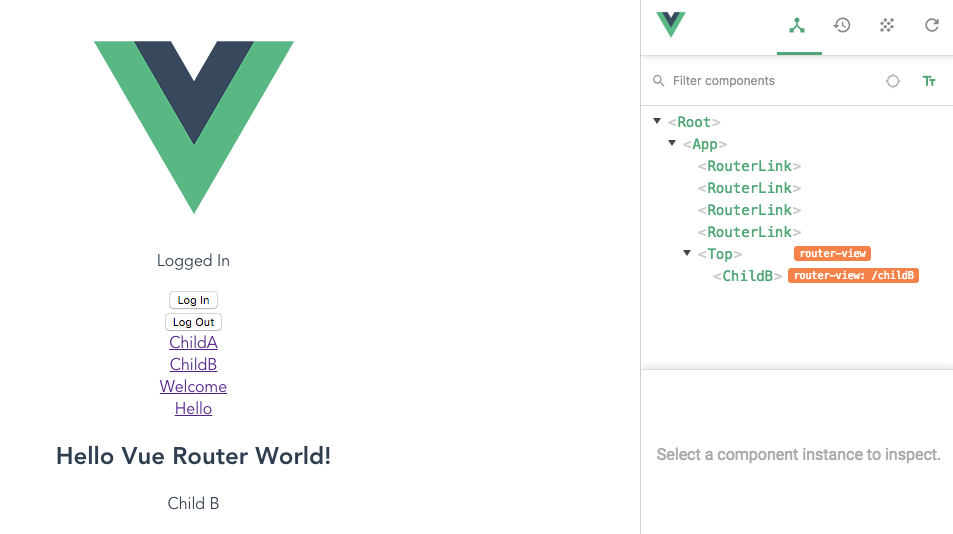
一方、[Top-ChildB]というまとまりに対しては、'/childB' というパスが割り当てられ、名前はchildBとなります。下記のスクリーンショットから、Topコンポーネントの配下にChildBコンポーネントが配置されていることがわかると思います。
http://localhost:8080/#/childB

注意点
[Top-ChildA]というまとまりに対してパスを割り当てているため、routerの設定でTopコンポーネントのレベルにname要素を指定しようとするとエラーとなります。これについては、うっかり指定してしまった場合はエラーメッセージで教えてくれるので、それほど困らないポイントかと思いますが、最初気づかなかったので書き残しておきます。
感想
簡単にネストされたルートが使えることがわかりました。ネスとされたルートが使えると、実装できるページの幅も広がりますね。Vue Router、すごい!
Vue Routerのその他の機能(ナビゲーションルートなど)も、少しずつ使ってみています。コンポーネントをバシバシ使うようになると、アプリケーション全体での状態の管理が煩雑になってきているなと感じます。今回実装してみた中でも、フラグ(ログインの有無)を用いてアクセス制限をしてみているのですが、ひどい実装になってしまいました。
というわけで、次はVuexを導入してみようと思います。ゆっくりとした歩みではありますが、2ヶ月前(↓)からは随分進歩しました(笑)途中になっているUdemyの講座もあることですので、これから1,2ヶ月でVueについては「一通りわかった」と言える状態を目指します!

- 作者: mio
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/05/29
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る