OpenAPI GeneratorでRESTful APIの定義書から色々自動生成する
APIの定義を書く:Excel仕様書はもういやだ
RESTful APIを提供するサーバと、そのAPIを利用するクライアント(たとえばSPA)とを並行で開発しようとするとき、まずAPIを定義して、それに基づいてサーバ/クライアント双方の実装を進めようと考えるのは自然だと思う。
そうと決まれば、「API仕様書_20190110.xlsx」と題するファイルを新規作成し、シート別にリソース毎の定義を書き始め・・・てはいけない。せっかくAPIを定義したドキュメントを作成するなら、するのなら、ソースコードの自動生成などの恩恵も受けたい。受けられるはずだ。
少しググってみる。どうやらSwaggerというものを使えばいいらしい。Swaggerに興味を持ったタイミングで、ちょうど書店に平積みになっていた『WEB+DB PRESS Vol.108』の表紙が目に入った。そこには、「スキーマ駆動Web API開発 OpenAPI/GraphQLで仕様からコードもテストも作成」の文字。

- 作者: 中野暁人,山本浩平,大和田純,曽根壮大,ZOZOTOWNリプレースチーム,権守健嗣,茨木暢仁,松井菜穂子,新多真琴,laiso,豊田啓介,藤原俊一郎,牧大輔,向井咲人,大島一将,上川慶,末永恭正,久保田祐史,星北斗,池田拓司,竹馬光太郎,粕谷大輔,WEB+DB PRESS編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2018/12/22
- メディア: 単行本
- この商品を含むブログを見る
この特集がよかった。この特集では、そもそもOpenAPIがどのような需要に応ずるものなのかから、(この記事では言及しないが)API定義に基づいて自動テストを実行する方法まで、サンプルも用いながら説明しており、入門には最適だった。サンプルコードは下記のGitHubリポジトリで公開されている。
この特集をきっかけとして、OpenAPI関連のツールを少し使ってみたので、まとめておく。
- APIの定義を書く:Excel仕様書はもういやだ
- OAS準拠のAPI定義を書く
- OpenApi Generatorを使ってみる
- OpenAPI Generatorを使った自動生成を試す
- 感想
- 2019.02.03追記
OAS準拠のAPI定義を書く
「OpenAPI Specification」とは
OpenAPI Specification(OAS)は、RESTful APIを定義するための標準仕様だ。OASにしたがって記述されたJSONあるいはYAMLファイルからは、HTMLドキュメント、スタブサーバやAPIクライアントのソースコードなどを自動生成することができる。テキストファイルなので、Gitなどでバージョン管理をすればdiffを確認することも容易になる。
OASのドキュメンテーション
OASのドキュメントは、上掲のGitHubリポジトリのほか、SwaggerのWebサイトにもまとまったものが存在している。元々、現在のOASのベースとなる仕様はSwaggerという名称で、標準化団体であるOpenAPI Initiativeに所有権が移り、2016年に名称がOASに変更されてからも、開発されてきた周辺ツールの数々はSwagger 〇〇という名称のまま存続している。
インストールなしで使える「Swagger Editor」
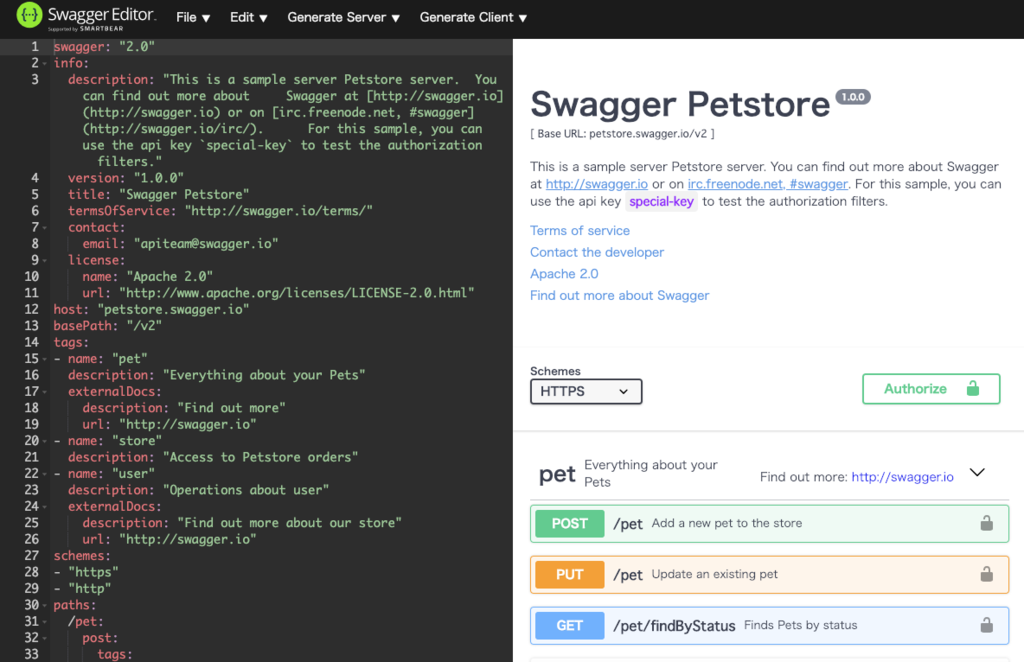
Swaggerの周辺ツールのうち、一番わかりやすいのが、Swagger Editorだろう。複数のツールを統合したもので、インストール不要で利用できるオンライン版がすぐ試せる*1。画面の左側にOASに準拠した内容を入力すると右側にリアルタイムでHTMLドキュメントのプレビューが表示されるほか、記述内容に即したスタブサーバやAPIクライアントのソースコードを、上部のメニューから生成することができる。

VS Code拡張「Swagger Viewer」
簡単な編集であれば、オンライン版のSwagger Editorで事足りるが、実際のアプリケーションのAPIを定義するのであれば普段使っているエディタで編集できた方が都合がいい。そのような需要に対しては、先述の特集記事の中でも紹介されている、Visual Studio Code の拡張機能の「Swagger Viewer」が優秀だ。OASの構文エラーを表示してくれるほか、Swagger Editorと同じようにHTMLドキュメントのプレビュー表示にも対応している。
OpenApi Generatorを使ってみる
Swagger Codegenからフォークした「OpenAPI Generator」
OAS準拠のAPI定義からソースコードやHTMLドキュメントを生成するのは、Swaggerの名を冠するツールの中では「Swagger Codegen」の役割だ。Swagger Editorの画面からソースコードを生成するときにも、このSwagger Codegenが機能している。
Swagger Codegenを利用してもいいのだが、今回は冒頭に掲げた特集で紹介されている「OpenAPI Generator」を利用してみることにする。Swagger Codegenが、かつて仕様としてのSwagger(現在のOAS)を所有していたSmartBear社メンバーを中心に開発されているのに対し、Swagger CodegenからフォークされたOpenAPI Generatorはコミュニティによって開発されている。この辺りの事情については、OpenAPI Generaterのコミッターであり、特集にも寄稿されている @NAKANO_Akihito さんのブログ記事に書かれている。
OpenAPI Generatorをインストールする
OpenAPI GeneratorはJava製ツールで、Maven Centralから取得することができる。インストールの方法は様々用意されている。今回は、NPMパッケージ版を利用してみることにした。クライアントの開発でNPMを利用することが多いから、有力な選択肢になるのではないだろうか*2。
インストールは通常のNPMパッケージと同じようにnpm installコマンドを実行すればいい。グローバルインストールしてもいいが、クライアント側のアプリケーションにローカルインストールしておくと、package.jsonのscriptが使えるので便利だと思う。
OpenAPI Generatorを使った自動生成を試す
HTMLドキュメントを生成する
VS CodeのSwagger Viewerでリアルタイムにプレビューすることができるので、YAMLファイルを編集している際はそちらを見ればいい。しかし、APIの定義を見るのにわざわざVS Codeを開くのは面倒だから、手軽に見られる静的なHTMLドキュメントが欲しくなる場面もある。
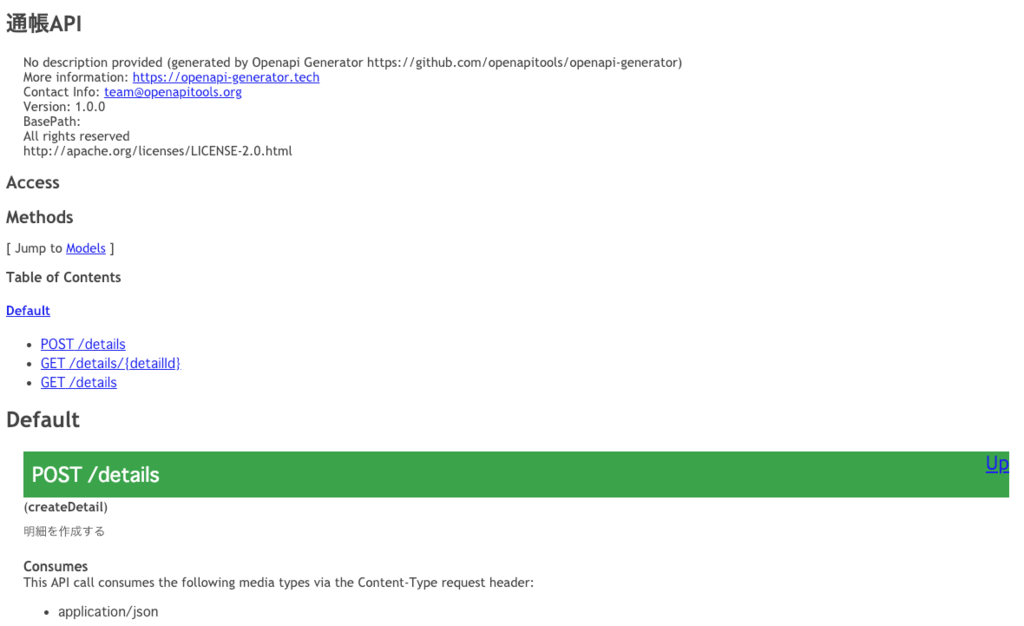
OASの定義ファイルから、OpenAPI GeneratorでHTMLドキュメントを作成することができる。generateコマンドで、-gオプションの引数をhtmlとすればいい。
openapi-generator generate
-i docs/openapi.yaml # 定義ファイルの指定
-o docs/html # 出力先ディレクトリの指定
-g html
定義ファイルは長大になるのであえて記載しないが、動作を試したい場合はSwagger Editorにアクセスした際にデフォルトで表示される、Swagger Petstoreをそのままコピーしてみればいい。自分で書いてみたYAMLファイルを元に生成したドキュメントは、以下のようなものになる。

APIクライアントを生成する
APIクライアントの作成にも対応している。HTMLドキュメントを作成するのと同様、generateコマンドを用いる。-gオプションの引数に、生成したい言語/フレームワークを指定してあげればいい。選択できる言語とフレームワークの一覧は、GitHubのREADMEに記載にある通り、多岐にわたっている。特集ではJavaScriptのソースコードを作成していたが、下の例では、Angular用のクライアントを生成している。このクライアントの使い方については、後日試してみようと思う。
openapi-generator generate
-i docs/openapi.yaml
-o generated-sources/client
-g typescript-angular
--additional-properties="ngVersion=7.2.0"
スタブサーバーを生成する
APIの定義中には、exampleとして各データ型の値の例示を含めることができる。この各データ型の値の例を元に組み上げられるレスポンスボディのサンプルは、HTMLドキュメント内で表示されるほか、OpenAPI Generatorで生成したスタブサーバの返却する値としても利用できる。
スタブサーバを用意すれば、クライアントの開発はAPIサーバの実装を待たずに実際の動作を確認しながら進められる。スタブサーバも、OpenAPI Generatorのgenerateコマンドで生成することができる。下記では、Springのソースコードを生成している。
openapi-generator generate
-i docs/openapi.yaml
-o ../spring_stub
-g spring
--additional-properties returnSuccessCode=true
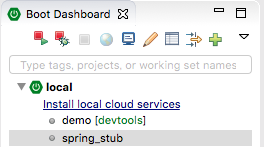
生成したスタブサーバを動作させるのも難しくはない。STSを開いて、ファイルシステムからプロジェクトを開き、Boot dashboardから起動するだけだ。


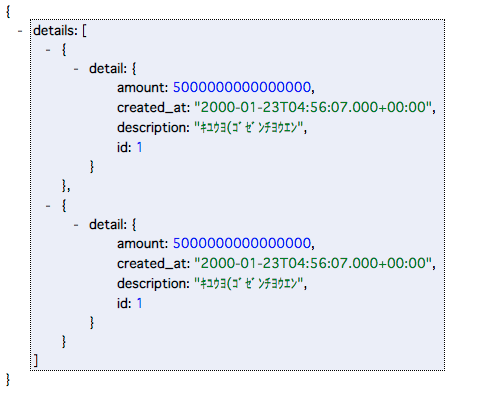
コンソールで起動が確認できたら、スタブサーバが利用できるようになっている。試しに、ブラウザで今回定義したURIのひとつであるlocalhost:8080/detailsにアクセスすると、下記のようにJSONが取得でき、スタブサーバが動作していることが確認できる。

感想
設計書というとExcelという環境で仕事をしてきているので、「YAMLからコードを自動生成する」なんてことはどこか別の世界の営みだと感じてしまう部分があった。また、アプリのソースコードを書くのは楽しいと感じていて、勉強するのもそんなに心理的ハードルがないのに対して、XMLやYAMLといった設定ファイルの記述は面白くなさそうなイメージがあり、勉強する際も避けて通りがちだった。
JSONは書く機会がそこそこにあるので、さすがにもう 「気味の悪い拡張子」 だとは思わなくなっているが、YAMLは書いたことがなかったので、いい機会になった。経験を積んでいけば、自動化のメリットも感じられるようになるだろうし、単純に見る機会が増えれば苦手意識もなくなると思う。これからも色々試してみたい。
2019.02.03追記
このブログを書いたあとに公開された資料がとても充実したものだったので、紹介する。この資料は、特集記事の著者の一人である中野さんが勉強会での発表で用いたものだ。本記事もスライドの中で少し登場させていただいている。この場でお礼申しあげたい。